Back To Start Of Archive
Taken From The Forum: Help & Support for DHTML Menu Version 5+
Forum Topic: Click to view post
Last Updated: Saturday July 14 2012 - 06:07:53
Firefox/Netscape problem with submenue
Poster: Bernhard Lenger
Dated: Wednesday February 23 2005 - 16:34:52 GMT
Hello,
I created two different menues styles, the name of main menue style is "haupt_menuStyle", the name of the submenue style is "neben_menuStyle". The main menue itself is built in a table cell. It´s a vertical menue, the position is relative.
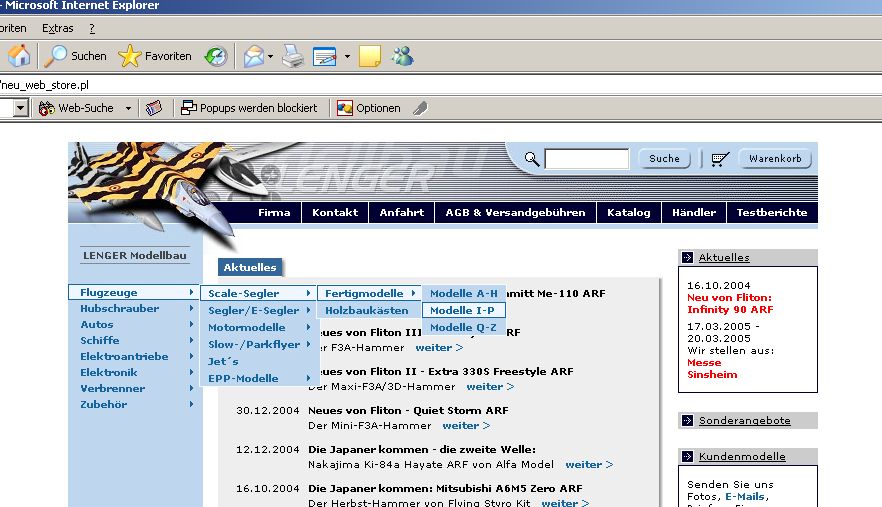
With Internet Explorer all works fine:

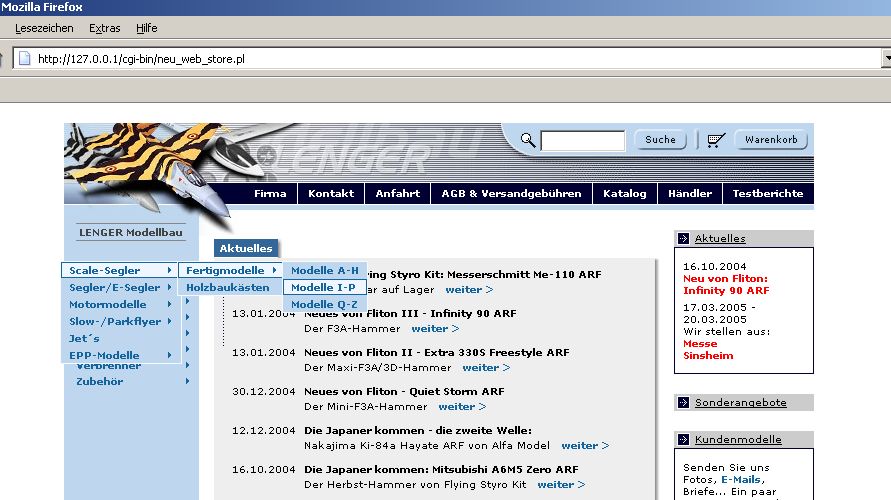
The problem are Firefox 1.0 and Netscape 7.2, the positon of the first submenue is not correct:

It would be great if you would have an idea for solving the problem.
Best regards
Bernhard Lenger
http://www.lenger.de
Here the main (haupt_menuStyle) and the sub (neben_menuStyle) style:
Code:
_menuCloseDelay=500
_menuOpenDelay=0
_subOffsetTop=0
_subOffsetLeft=-4
with(haupt_menuStyle=new mm_style()){
onbgcolor="#efF6ff";
oncolor="#14659d";
offbgcolor="#BED7EE";
offcolor="#14659d";
bordercolor="#BED7EE";
borderstyle="solid";
borderwidth=0;
separatorcolor="#14659d";
separatorsize="0";
itemwidth=135;
padding=2;
fontsize="10px";
fontstyle="normal";
fontweight="bold";
fontfamily="Verdana, Arial";
pagecolor="14659d";
pagebgcolor="#efF6ff";
headercolor="#000000";
headerbgcolor="#ffffff";
onborder='1px solid #14659d';
image="../../../blank_10.gif";
pageimage="../../../blank_6.gif";
pagesubimage="../../../pfeil_r_technik_hauptmenue.gif";
imagepadding=0
subimage="../../../pfeil_r_technik_hauptmenue.gif";
onsubimage="../../../pfeil_r_technik_hauptmenue.gif";
subimagepadding="0";
}
with(neben_menuStyle=new mm_style()){
onbgcolor="#efF6ff";
oncolor="#14659d";
offbgcolor="#BED7EE";
offcolor="#14659d";
bordercolor="#f4FBff";
borderstyle="solid";
borderwidth=1;
separatorcolor="#BED7EE";
separatorsize="1";
padding=2;
fontsize="10px";
fontstyle="normal";
fontweight="bold";
fontfamily="Verdana, Arial";
pagecolor="14659d";
pagebgcolor="#efF6ff";
headercolor="#000000";
headerbgcolor="#ffffff";
onborder='1px solid #14659d';
subimage="../../../pfeil_r_technik_hauptmenue.gif";
onsubimage="../../../pfeil_r_technik_hauptmenue.gif";
image="../../../blank_6.gif";
pageimage="../../../blank_6.gif";
pagesubimage="../../../pfeil_r_technik_hauptmenue.gif";
imagepadding=0
subimagepadding="0";
}
_menuOpenDelay=0
_subOffsetTop=0
_subOffsetLeft=-4
with(haupt_menuStyle=new mm_style()){
onbgcolor="#efF6ff";
oncolor="#14659d";
offbgcolor="#BED7EE";
offcolor="#14659d";
bordercolor="#BED7EE";
borderstyle="solid";
borderwidth=0;
separatorcolor="#14659d";
separatorsize="0";
itemwidth=135;
padding=2;
fontsize="10px";
fontstyle="normal";
fontweight="bold";
fontfamily="Verdana, Arial";
pagecolor="14659d";
pagebgcolor="#efF6ff";
headercolor="#000000";
headerbgcolor="#ffffff";
onborder='1px solid #14659d';
image="../../../blank_10.gif";
pageimage="../../../blank_6.gif";
pagesubimage="../../../pfeil_r_technik_hauptmenue.gif";
imagepadding=0
subimage="../../../pfeil_r_technik_hauptmenue.gif";
onsubimage="../../../pfeil_r_technik_hauptmenue.gif";
subimagepadding="0";
}
with(neben_menuStyle=new mm_style()){
onbgcolor="#efF6ff";
oncolor="#14659d";
offbgcolor="#BED7EE";
offcolor="#14659d";
bordercolor="#f4FBff";
borderstyle="solid";
borderwidth=1;
separatorcolor="#BED7EE";
separatorsize="1";
padding=2;
fontsize="10px";
fontstyle="normal";
fontweight="bold";
fontfamily="Verdana, Arial";
pagecolor="14659d";
pagebgcolor="#efF6ff";
headercolor="#000000";
headerbgcolor="#ffffff";
onborder='1px solid #14659d';
subimage="../../../pfeil_r_technik_hauptmenue.gif";
onsubimage="../../../pfeil_r_technik_hauptmenue.gif";
image="../../../blank_6.gif";
pageimage="../../../blank_6.gif";
pagesubimage="../../../pfeil_r_technik_hauptmenue.gif";
imagepadding=0
subimagepadding="0";
}
Here the in the table cell embedded main menue:
Code:
<td width=100%">
<SCRIPT TYPE="text/javascript">
with(milonic=new menuname("Main Menu")){
style=haupt_menuStyle;
position="relative";
menuwidth="100%";
menualign="left";
alwaysvisible=1;
overflow="scroll";
aI("text=Flugzeuge;showmenu=Flugzeuge;");
aI("text=Hubschrauber;showmenu=Hubschrauber;");
aI("text=Autos;showmenu=Autos;");
aI("text=Schiffe;showmenu=Schiffe;");
aI("text=Elektroantriebe;showmenu=Elektroantriebe;");
aI("text=Elektronik;showmenu=Elektronik;");
aI("text=Verbrenner;showmenu=Verbrenner;");
aI("text=Zubehör;showmenu=Zubehör;");
}
drawMenus();
</SCRIPT>
Here some sub menues:
Code:
with(milonic=new menuname("Flugzeuge")){
style=neben_menuStyle;
overflow="scroll";
aI("text=Scale-Segler;showmenu=Vorfertigung Scale-Segler;");
aI("text=Segler/E-Segler ;showmenu=Vorfertigung Segler/E-Segler;");
aI("text=Motormodelle;showmenu=Modellalphabet Motormodelle;");
aI("text=Slow-/Parkflyer;showmenu=Modellalphabet Slow-/Parkflyer;");
aI("text=Jet´s;url=neu_web_store.pl?page=micr1.htm&&cart_id=;");
aI("text=EPP-Modelle;showmenu=Modellalphabet EPP-Modelle;");
}
with(milonic=new menuname("Vorfertigung Scale-Segler")){
style=neben_menuStyle;
overflow="scroll";
aI("text=Fertigmodelle ;showmenu=Modellalphabet Scale-Segler Fertigmodelle;");
aI("text=Holzbaukästen ;url=neu_web_store.pl?page=scah1.htm&&cart_id=;");
}
with(milonic=new menuname("Vorfertigung Segler/E-Segler")){
style=neben_menuStyle;
overflow="scroll";
aI("text=Fertigmodelle ;showmenu=Modellalphabet Segler/E-Segler Fertigmodelle;");
aI("text=Holzbaukästen ;url=neu_web_store.pl?page=segh1.htm&&cart_id=;");
}
ETC., ETC.
style=neben_menuStyle;
overflow="scroll";
aI("text=Scale-Segler;showmenu=Vorfertigung Scale-Segler;");
aI("text=Segler/E-Segler ;showmenu=Vorfertigung Segler/E-Segler;");
aI("text=Motormodelle;showmenu=Modellalphabet Motormodelle;");
aI("text=Slow-/Parkflyer;showmenu=Modellalphabet Slow-/Parkflyer;");
aI("text=Jet´s;url=neu_web_store.pl?page=micr1.htm&&cart_id=;");
aI("text=EPP-Modelle;showmenu=Modellalphabet EPP-Modelle;");
}
with(milonic=new menuname("Vorfertigung Scale-Segler")){
style=neben_menuStyle;
overflow="scroll";
aI("text=Fertigmodelle ;showmenu=Modellalphabet Scale-Segler Fertigmodelle;");
aI("text=Holzbaukästen ;url=neu_web_store.pl?page=scah1.htm&&cart_id=;");
}
with(milonic=new menuname("Vorfertigung Segler/E-Segler")){
style=neben_menuStyle;
overflow="scroll";
aI("text=Fertigmodelle ;showmenu=Modellalphabet Segler/E-Segler Fertigmodelle;");
aI("text=Holzbaukästen ;url=neu_web_store.pl?page=segh1.htm&&cart_id=;");
}
ETC., ETC.
Poster: Ruth
Dated: Wednesday February 23 2005 - 20:09:23 GMT
Do you have a test page with the menu on it so we can test it? Thanks
Ruth
Poster: Bernhard Lenger
Dated: Wednesday February 23 2005 - 21:03:02 GMT
Ruth wrote:
Do you have a test page with the menu on it so we can test it? Thanks
Ruth
Ruth
Hi Ruth,
here it is:
http://www.lenger.de/cgi-bin/neu_web_store_2.pl
Best regards
Bernhard
Poster: Ruth
Dated: Wednesday February 23 2005 - 21:52:55 GMT
I am unable to see what version of the menu you have. Also, I don't know about putting all the menu code inside of script tags in the head of the document. I tried doing it using mine, changing the license number and putting in the newest version but I didn't get a menu at all. So, I deleted all the code, put the calls for the menu right after the body tag, putting all the style and submenu codes back into a data.js file leaving the main menu in the table as it is, used the newest version, eliminated the menuwidth="100%"; and overflow="scroll"; and the problem disappeared.
Ruth
Poster: John
Dated: Wednesday February 23 2005 - 21:55:38 GMT
Hi Bernhard -
Couple of things I'm not happy with.
This is Firefox...

The page came up this way - didn't touch any menus or anything. Note the blue line extending up through the canopy of the jet from the left column. I'm wondering if there's something wrong in your table that might be affecting things.
Also, it appears you have plopped the menu code directly into your page instead of using the supplied JS calls, AND have removed all the Milonic copyright notices (a definite no-no).
Poster: Bernhard Lenger
Dated: Thursday February 24 2005 - 11:18:26 GMT
Hello,
__at__ Ruth
Quote:
So, I deleted all the code, put the calls for the menu right after the body tag, putting all the style and submenu codes back into a data.js file leaving the main menu in the table as it is, used the newest version, eliminated the menuwidth="100%"; and overflow="scroll"; and the problem disappeared.
Thank you very much for your efforts.
I use the version 5.691. Now I tried it on the same way like you, but nothing changed, I have still the same problem with Firefox and Netscape. Please could you send these from you modified files per e-mail to me? It´s info __at__ lenger.de.
__at__ John
Thank you very much, too.
Quote:
The page came up this way - didn't touch any menus or anything. Note
the blue line extending up through the canopy of the jet from the left
column. I'm wondering if there's something wrong in your table that
might be affecting things.
the blue line extending up through the canopy of the jet from the left
column. I'm wondering if there's something wrong in your table that
might be affecting things.
No problem, if the script runs over my local server. This problem is only actual, if the script runs "real" on our webspace. After reloading the page, the blue line disappears. And it´s only a Firefox problem.
Quote:
Also, it appears you have plopped the menu code directly into your page instead of using the supplied JS calls,
Yes and no. I use a shopping cart perl script and in this script the JS calls don´t run. Don´t know why. So I placed a "place holder" in the html-file and the JS code in the perl-file. If the perl script (the neu_web_store.pl) starts, it fills the plade holder in the html-file with JS code.
Quote:
AND have removed all the Milonic copyright notices (a definite no-no).
The "neu_web_store_2.pl" is a only trial version. You can be sure, that the final version will include the copyright, of course.
Best regards
Bernhard
[/quote]
Poster: Ruth
Dated: Thursday February 24 2005 - 22:55:44 GMT
Hi Bernhard,
I finally got it to work with the new version in the head like you have yours, which I see by the last post you need to have since you're using perl.
To fix the problem, you have to upgrade to the newest version of the menu 5.715. Then change the main menu coding to this at the top of it
Code:
with(milonic=new menuname("Main Menu")){
style=haupt_menuStyle;
position="relative";
menualign="left";
alwaysvisible=1;
style=haupt_menuStyle;
position="relative";
menualign="left";
alwaysvisible=1;
You eliminate the menuwidth="100%" and the overflow="scroll" . I did try it leaving in the overflow and there doesn't seem to be a problem, but since it's in a table, it's not going to use that, the table is going to expand down however many items you put in it, so I think it's better to leave out what isn't going to be used, less things to have conflicts in any browsers.
If you remove those codes and don't upgrade, the menu will work in Netscape and Firefox, and it will offset the submenus but NOT all the way tot he edge of that table, only a few pixels, that's why you have to update.
Keep the version you have now someplace just in case.
Ruth
 Industrial Strength JavaScript and DHTML Menus
Industrial Strength JavaScript and DHTML Menus About Us
About Us Testimonials
Testimonials Contact Us
Contact Us Our Distinguished Clients
Our Distinguished Clients Investing in Non-Profits
Investing in Non-Profits Where Are We
Where Are We Privacy Policy
Privacy Policy Software Licensing Agreement
Software Licensing Agreement DHTML JavaScript Menu
DHTML JavaScript Menu Product Information
Product Information Page Integration
Page Integration Quick Reference Guides
Quick Reference Guides Embedding Into a Table or DIV
Embedding Into a Table or DIV Purchase
Purchase
